Apologies. I was mixing my terminology. Yes, I meant resource server.
I should probably restate my intentions as well. I’d like to have the application log the user out if it sits idle for too long or generally has been logged in for a certain period of time.
There’s a lot of settings in the okta dashboard that I think should be what I need to set but in setting them I don’t actually know if I’m causing more trouble than I’m resolving.
My apps settings:
I also added a sign-on policy for the app that looks like this:

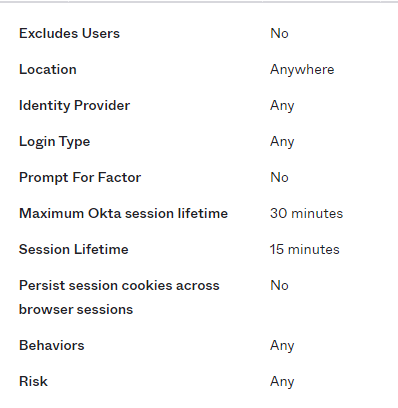
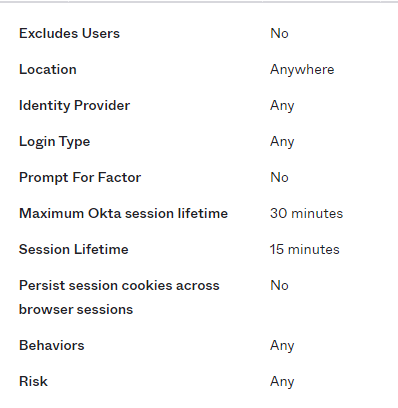
I’ve also set up an access policy in the security API:
As far as my code, its pretty boilerplate okta-auth js.
import { Component, Fragment, lazy, Suspense } from 'react';
import { Switch, Route, Router } from 'react-router-dom';
import * as ReactDOMClient from "react-dom/client";
import { Security, LoginCallback, SecureRoute } from '@okta/okta-react';
import { OktaAuth, toRelativeUrl } from '@okta/okta-auth-js';
import { CacheProvider } from '@emotion/react';
import createCache from '@emotion/cache';
import { createBrowserHistory } from 'history';
import Box from "@mui/material/Box";
import LoadingIcon from './common/components/LoadingIcon';
const Home = lazy(() => import('./apps/Main/Home'));
const Login = lazy(() => import('./apps/Main/Login'));
const history = createBrowserHistory();
const cache = createCache({
key: 'a-key',
nonce: __webpack_nonce__,
prepend: true,
});
const config = {
issuer: process.env.OKTA_ISSUER,
clientId: process.env.OKTA_CLIENT_ID,
redirectUri: window.location.origin + '/oidc/callback',
}
class App extends Component {
constructor(props) {
super(props);
this.oktaAuth = new OktaAuth(config);
this.restoreOriginalUri = async (_oktaAuth, originalUri) => {
props.history.replace(toRelativeUrl(originalUri, window.location.origin));
};
this.authRedirect = (oktaAuth) => {
history.push('/login');
};
}
render() {
return (
<Security
oktaAuth={this.oktaAuth}
restoreOriginalUri={this.restoreOriginalUri}
onAuthRequired={this.authRedirect}
>
<CacheProvider value={cache}>
<Box
id='app-root-container'
sx={{
display: 'flex',
flexDirection: 'column',
height: '100vh',
m: -1,
}}
>
<Fragment>
<Suspense fallback={<LoadingIcon />}>
<Switch>
<SecureRoute exact path='/' component={Home} />
<Route exact path='/login' component={Login} />
<Route exact path='/oidc/callback' component={LoginCallback} />
</Switch>
</Suspense>
</Fragment>
</Box>
</CacheProvider>
</Security>
);
}
}
const container = document.querySelector("#app");
const root = ReactDOMClient.createRoot(container);
root.render(
<Router history={history}>
<App history={history} />
</Router>
);
I have my primary route as secure route and let okta-auth-js do all the work.
Perhaps I misunderstood what okta-auth-js is doing because I figured I could have the app log out after a certain amount of time by just making configurations in the okta app dashboard. But again, maybe I set something that’s cancelling something else out. I’m honestly not sure.
In the end all I want to do is determine that a user has gone past a certain amount of idle or login time and the app logs out. If its something I have to do in code, that’s fine. I just need to know what piece of the puzzle I’m missing.
Hope this helps to clarify.
Thanks!